If you’re using Orderable Product Layouts to display your products, you may want to hide/disable the default category archive pages and single product pages.
For example, if you have a restaurant site and use Orderable to display your food organized by category (Starters/Mains/Desserts), you probably don’t want people navigating away to the default WooCommerce archive page for “Mains”.
You would also want your customers to use your menu layout to place their order, and avoid them navigating to the single product pages.
Orderable makes it possible to hide those category pages and all the single product pages within that category.
- Log in to your WordPress admina area.
- Naviagte to Products > Categories.
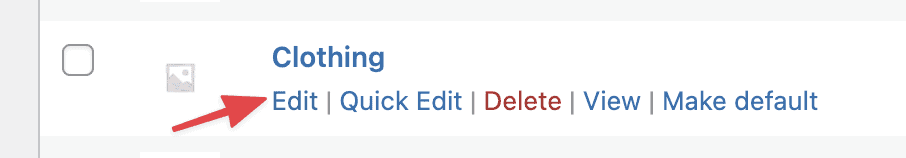
- Click Edit on the category you would like to hide.

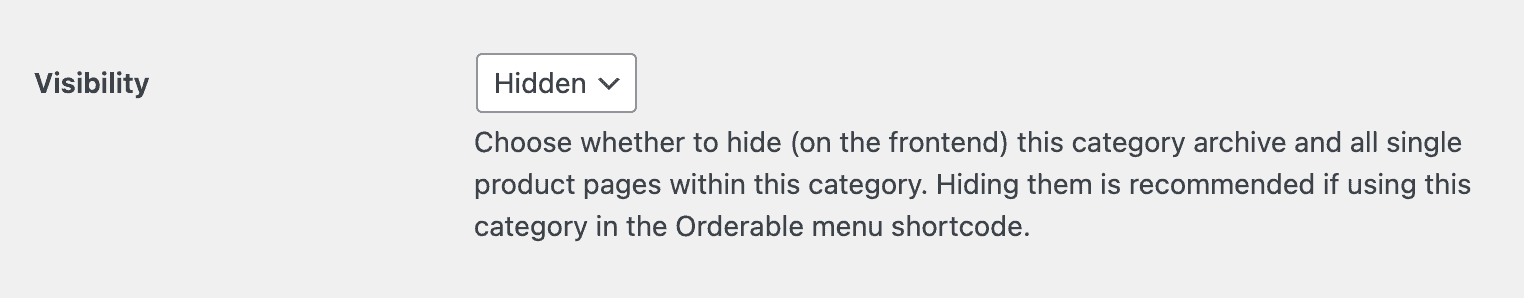
- Scroll down to Visibility and select Hidden.

- Click Update.
This category will now be hidden on the frontend of your store. All of the single products pages within that category will also be hidden.
The categories and products will also be removed from the sitemap generated by WordPress. If you use a third-party plugin to generate sitemaps, they likely have a built-in way to ensure products/categories are not listed.
Managing category and product visibility this way means you can still have publically visible categories and products, for example, if you also have a merch store alongside your food menu. Your merch store may better suit the default WooCommerce page layouts.
Get Your Restaurant Online With Orderable
The WooCommerce plugin designed to help restaurants take orders online – with no added fees!
View Pricing