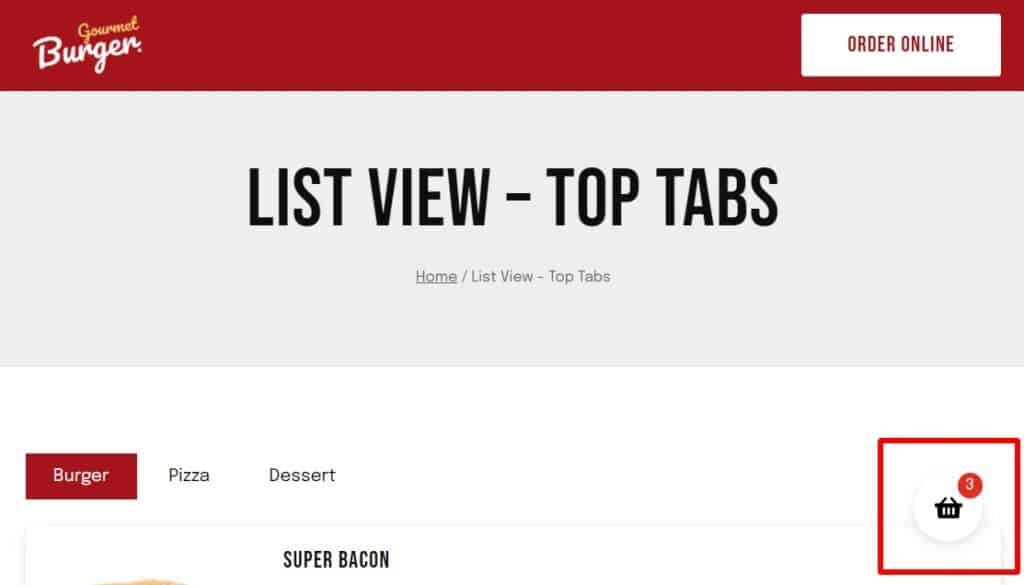
The floating cart is the icon that by default appears at the bottom right of the customer’s screen when on your website. When a customer clicks this icon, it opens a mini version of the cart.

If you’d like to change where this icon appears, you can do so by taking the following steps:
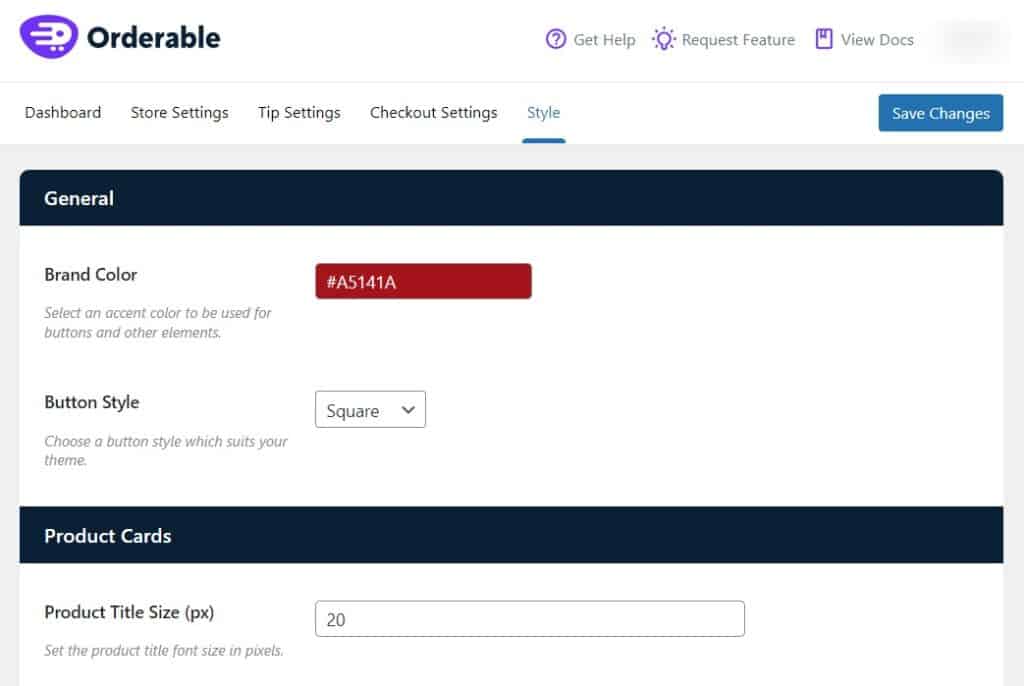
- From your WordPress dashboard, go to Orderable > Settings and click the Style tab/link at the top of the page.

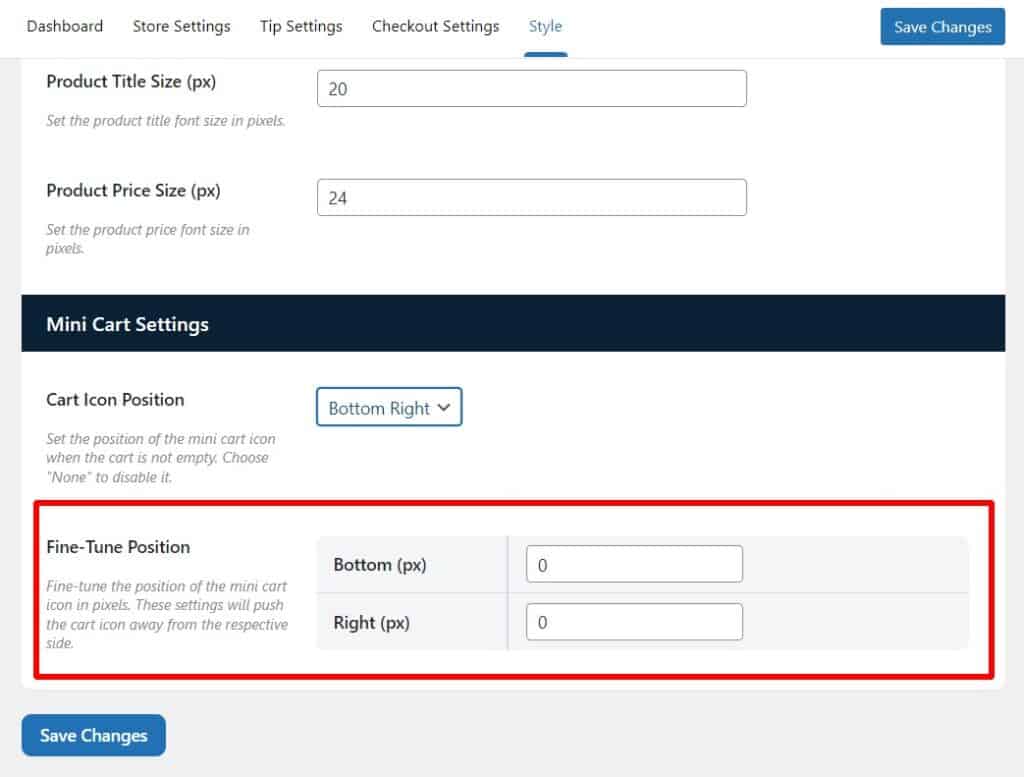
- Scroll down to the Mini Cart Settings section of the page.
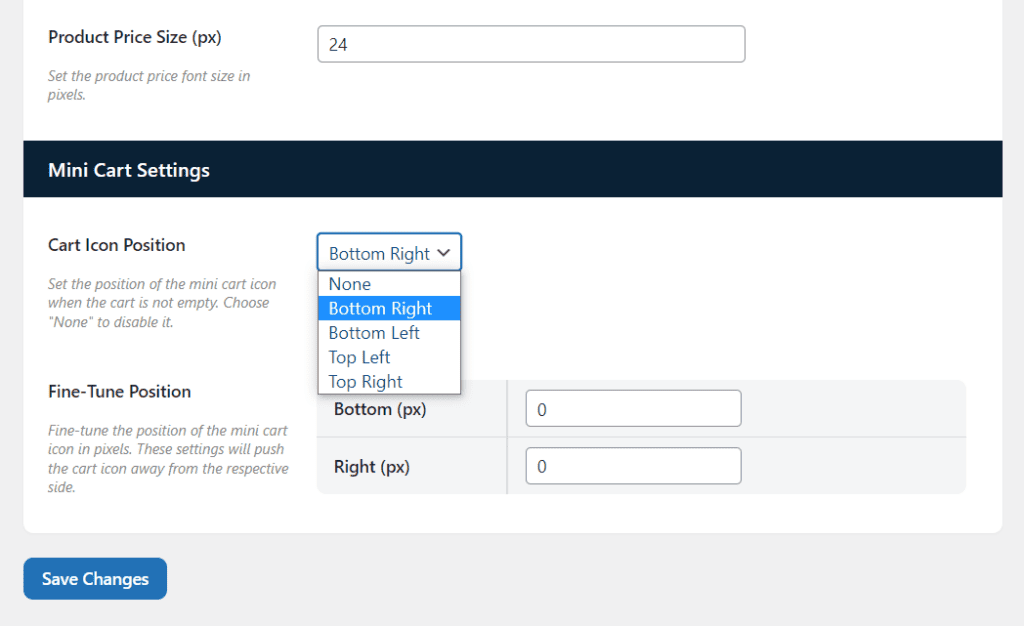
- Next to Cart Icon Position, you’ll see a dropdown. Click it to change the position of the icon on your site.

- Below this (in Fine-Tune Position), you can get a little more specific by setting the pixel spacing of the icon depending on where it’s positioned.

- Once you’re happy with the new position of your floating cart icon, click the blue Save Changes button at the bottom of the page.
Get Your Restaurant Online With Orderable
The WooCommerce plugin designed to help restaurants take orders online – with no added fees!
View Pricing