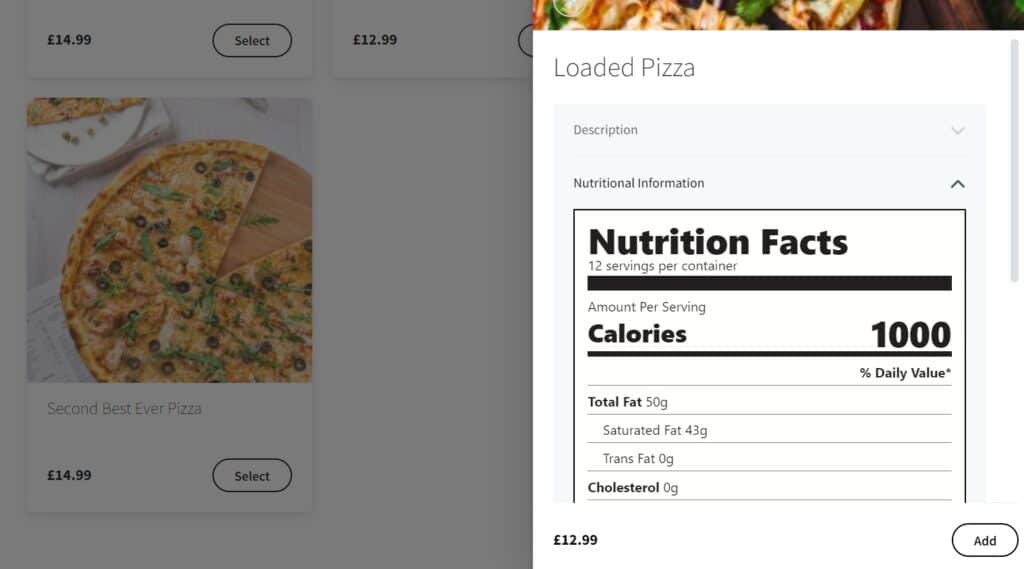
If you’re looking to add nutritional information to your WooCommerce products, you can do so with Orderable. This nutritional information will display in the pull-out draw that shows when a customer clicks on a menu item.

To add this to your store, take the following steps:
- From your WordPress dashboard, go to Products > All Products and click to edit the product you want to add nutritional info to.
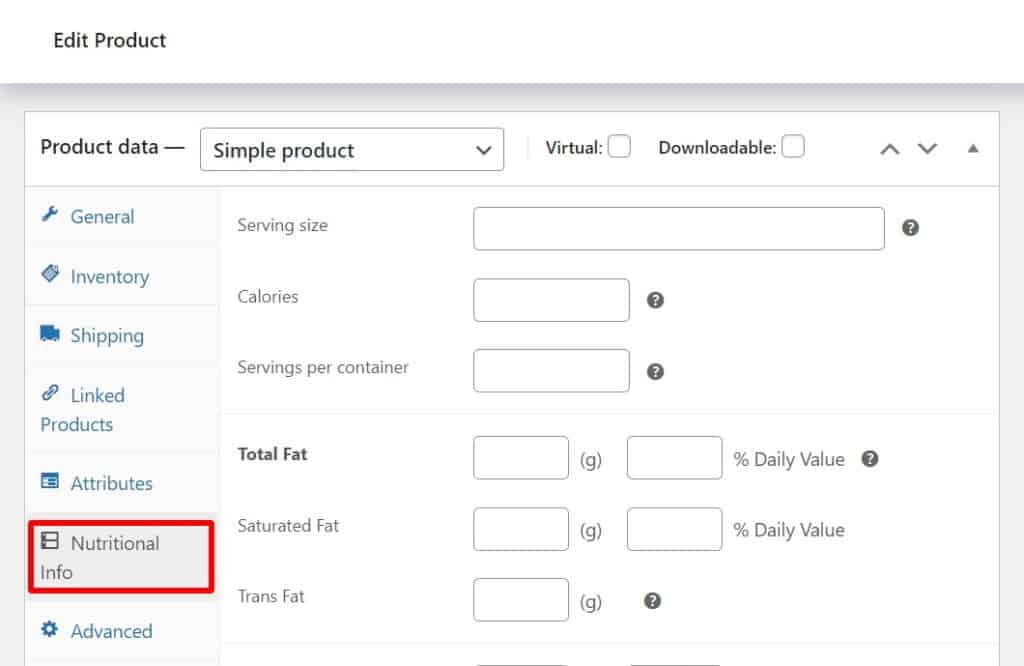
- Scroll down to the Product Data section of the page and click the Nutritional Info tab.

- Here you’ll be able to add all the information you require.
- Once you’re happy with this information, scroll to the top of the page and click the Update or Publish button in the Publish section.
Note: If you don’t want to add nutritional information to your products, you can leave this blank, and nothing will show.
Get Your Restaurant Online With Orderable
The WooCommerce plugin designed to help restaurants take orders online – with no added fees!
View Pricing