If you want to use coupons in your WooCommerce store, you can do so with the coupon feature built into WooCommerce. This guide will show you how to use it.
Step 1: Enable the use of coupons on your WooCommerce store
Before you can start creating and offering WooCommerce coupons, you’ll need to activate them.
To do this, take the following steps:
- From your WordPress dashboard, go to WooCommerce > Settings and click on the General tab.
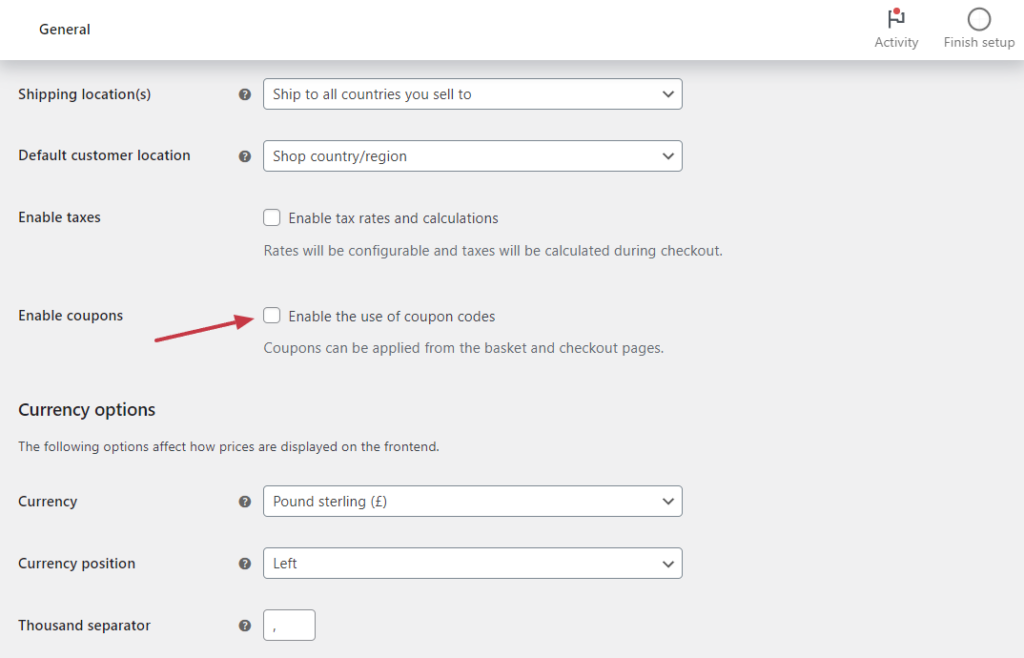
- Scroll down the page until you get to General options.
- At the bottom of this section, you’ll see Enable coupons. Click the checkbox next to this to allow customers to use coupons in your store.

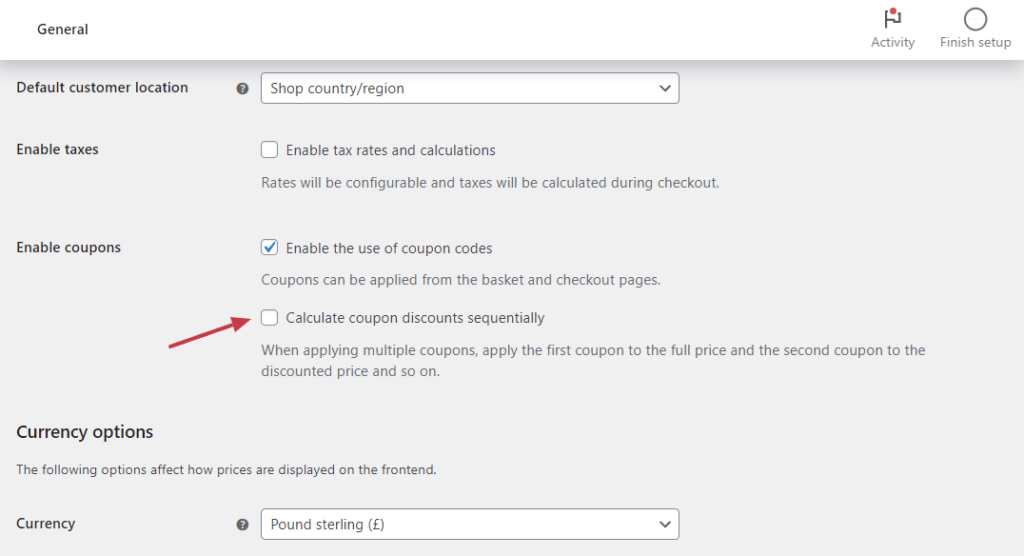
- Once clicked, you’ll see an additional setting appear. Click the checkbox next to Calculate coupon discounts sequentially if you want customers to be able to stack coupons.

- Once happy, scroll to the bottom of the page and click the blue Save changes button.
Step 2: Create WooCommerce coupons
Next, we’ll need to create your coupons. You can create as many of these as you like and give them limits, expiry dates, and more.
To do this, take the following steps:
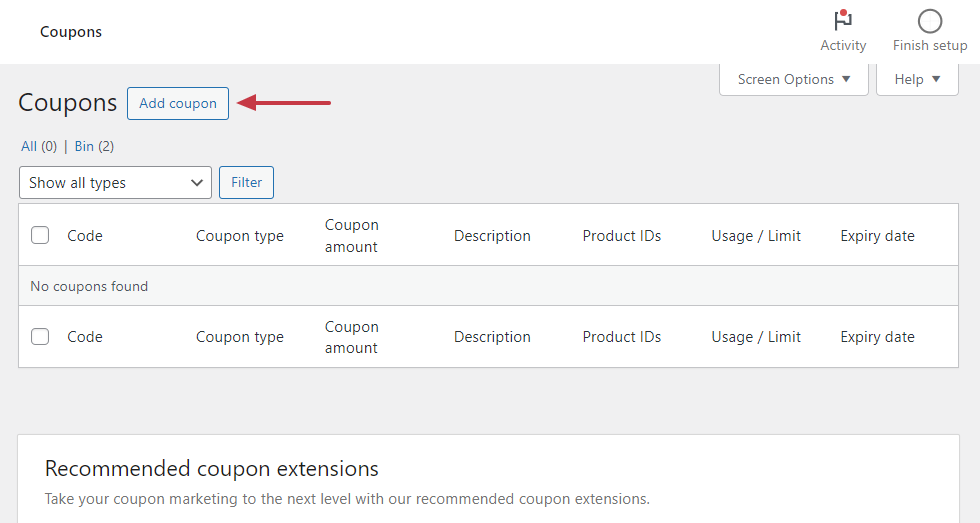
- From your WordPress dashboard, go to Marketing > Coupons and click the Add coupon button at the top of the page.

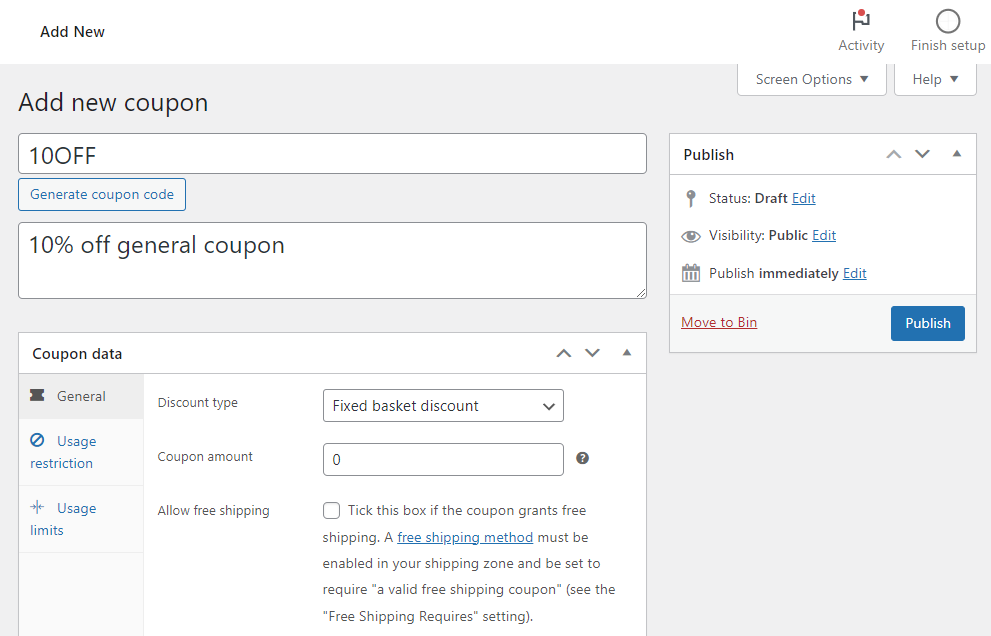
- Add the coupon code to the top of the page. This will be what customers input into the checkout. If you can’t think of anything, click the Generate coupon code button, and WooCommerce will create one for you.

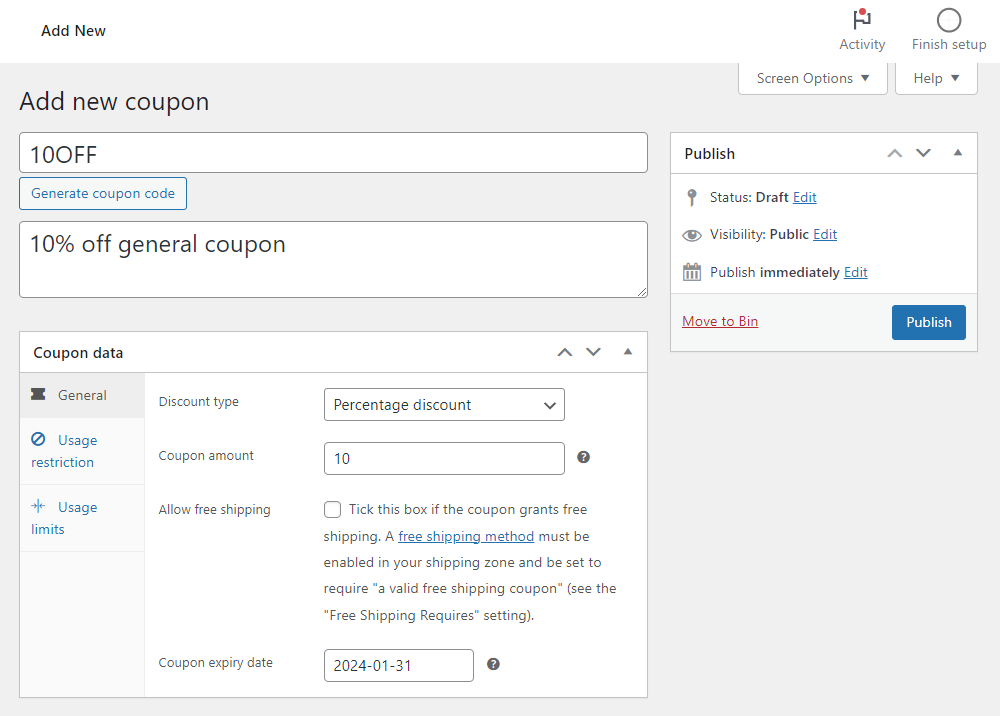
- In the Coupon data section, you can select your discount type, the discount amount, expiry date, usage restriction, and more.

- Once happy with your WooCommerce coupon, click the blue Publish button on the right.
Note: Looking for a more detailed guide on WooCommerce coupon management? Check out the official WooCommerce documentation.
Get Your Restaurant Online With Orderable
The WooCommerce plugin designed to help restaurants take orders online – with no added fees!
View Pricing