When a customer clicks on a product in your product layout, you can either have nothing happen, have the product added to the customer’s cart, or have a pull out drawer appear.
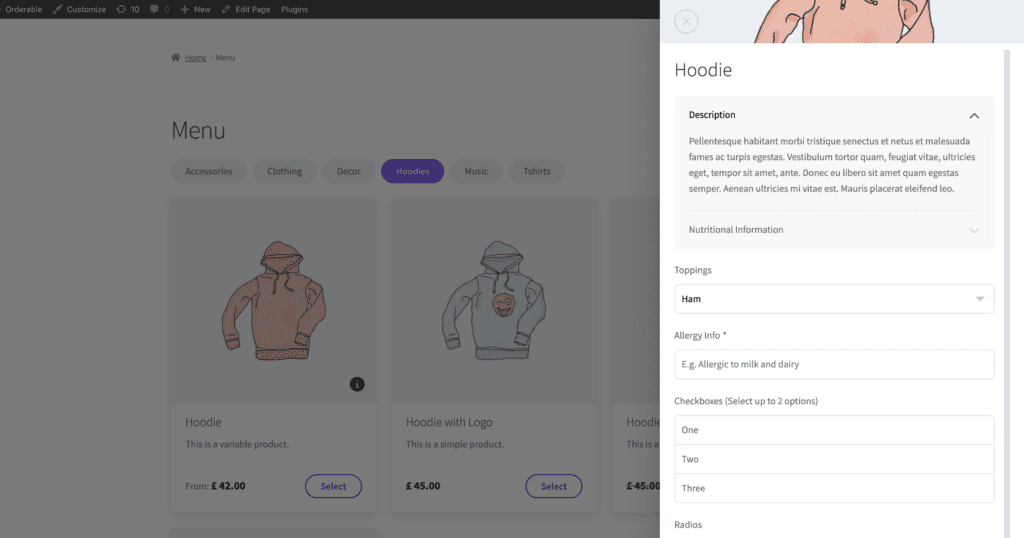
This drawer can contain any of the following:
- Product addons/product options.
- Product description/short description.
- Nutritional information.

In this guide, we’ll show you how to activate this and customize it to suit your store.
To activate the pull-out drawer, take the following steps:
- From your WordPress dashboard, go to Orderable > Product Layouts.
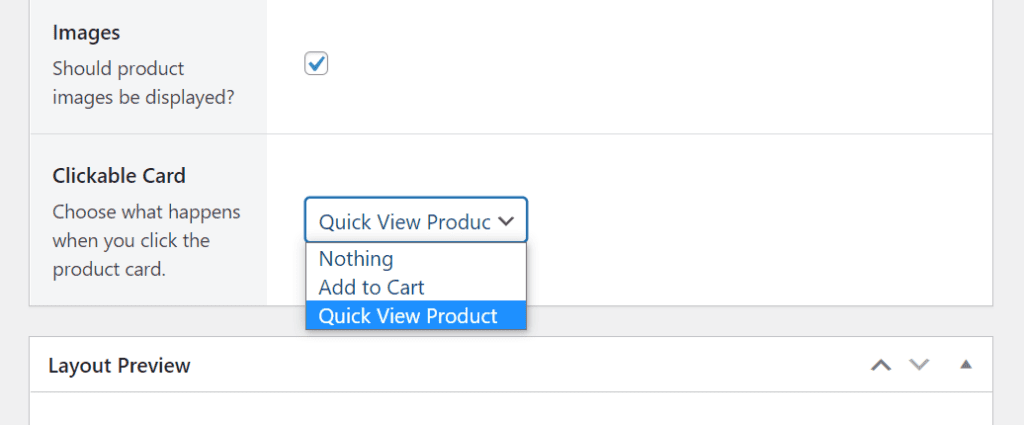
- Scroll down the page until you reach Clickable Card. The dropdown next to this will allow you to decide what will happen when a customer clicks on a product in your product layout. Change this to Quick View Product.

- Once happy, scroll to the top of the page and click the Update button.
Next, we’ll customize the pull-out drawer, or quick view layout itself. To do this, take the following steps:
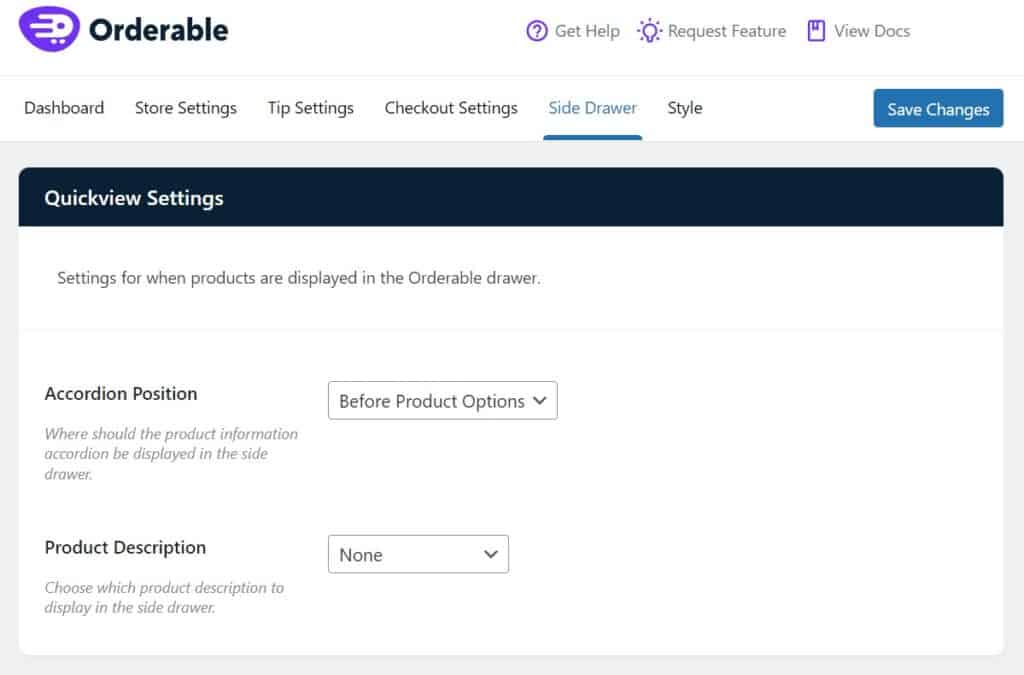
- From your WordPress dashboard, go to Orderable > Settings and click the Side Drawer tab/link at the top of the page.

- Firstly, you can change the Accordion Position. This will contain your product description and nutritional information should you add it.
- Next, you can select if you want the product description to be in full, short, or not display at all.
- Once you’re happy with your changes, click the blue Save Changes button and your pull-out drawer will be updated.
Get Your Restaurant Online With Orderable
The WooCommerce plugin designed to help restaurants take orders online – with no added fees!
View Pricing