
We know your restaurant website is a work in progress. Something you constantly adapt and change to suit the everchanging nature of your business.
But we also know figuring out how to increase sales on your restaurant website can give you a headache. Which is where we come in.
👋 In this article, we’re going to walk you through the 6 essential features you need to make your restaurant website successful.
We’ll also give you some real-world examples so you can see these working in the wild, and we’ll provide you with some easy steps to get them up and running. All so you can get back to what’s really important – running your restaurant.
So let’s get straight to it!

Feature 1: A clean and modern restaurant website design
The design of your website is probably one of the first things you’ll think about when getting started. No matter if you have design skills or not, you know this is important.
Some of the best restaurant websites have a clean and simple web design. This topic deserves some extra attention, so here are a few things to think about when either looking to create a restaurant website, or improve your existing one.
Include the basics
Every restaurant website should have some basic things that live on most websites. These are all key things customers, press, or staff might be looking for when browsing your online store. They’re not ground-breaking, but they should be there.
These include:
- Your restaurant details like phone number, address, and opening times. Include a map if you can to make this even more user-friendly.
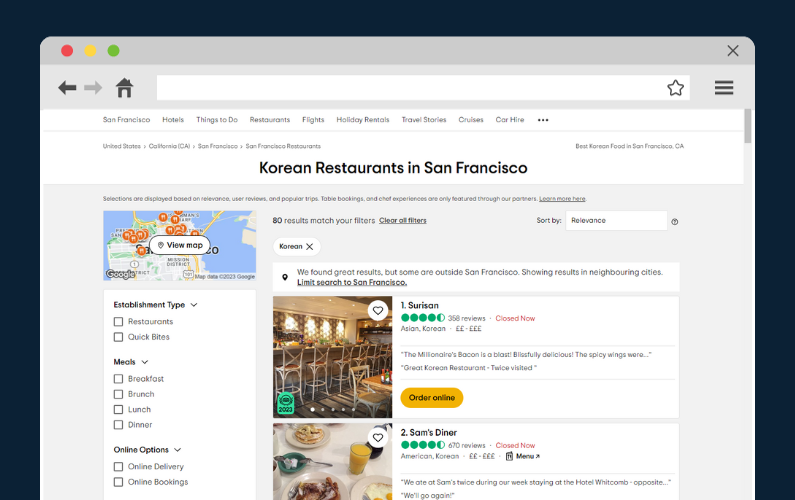
- Restaurant reviews/testimonials. These don’t have to be anything fancy, but if you have some good reviews from, say, Google, add them. They’ll help with search engine optimization (SEO), alongside the basic information above.
- A web page that contains things like an FAQ (this could sit on the homepage or a landing page) or other questions you’re frequently asked.
- An email signup form – this is a bonus item. If you can encourage customers to sign up, you’ll be able to contact them for future promotions, when new dishes come out, and more.
Clean and clear navigation
Customers are looking for a straightforward and quick experience when looking at your restaurant website.
Their objective is probably one of three things:
- They want to book a table so they can visit your restaurant.
- They want to order food online so they can either pick it up or have it delivered.
- Or they want to find information like your location, opening times, or want to preview your menu.
Because all of these things are fairly straightforward, you need to make sure these things are easy to find.
The menu in the header of your site should contain each of them, and each page they live on, should be user-friendly and simple to use.
An uncluttered design
In practical terms, this means an uncluttered page with a modern design. You should only have key information visible on each page.
Fonts should be easy to read and use a simple color scheme (maximum 3-4 complementary colors) that fits your brand but doesn’t distract.
Great restaurant website examples
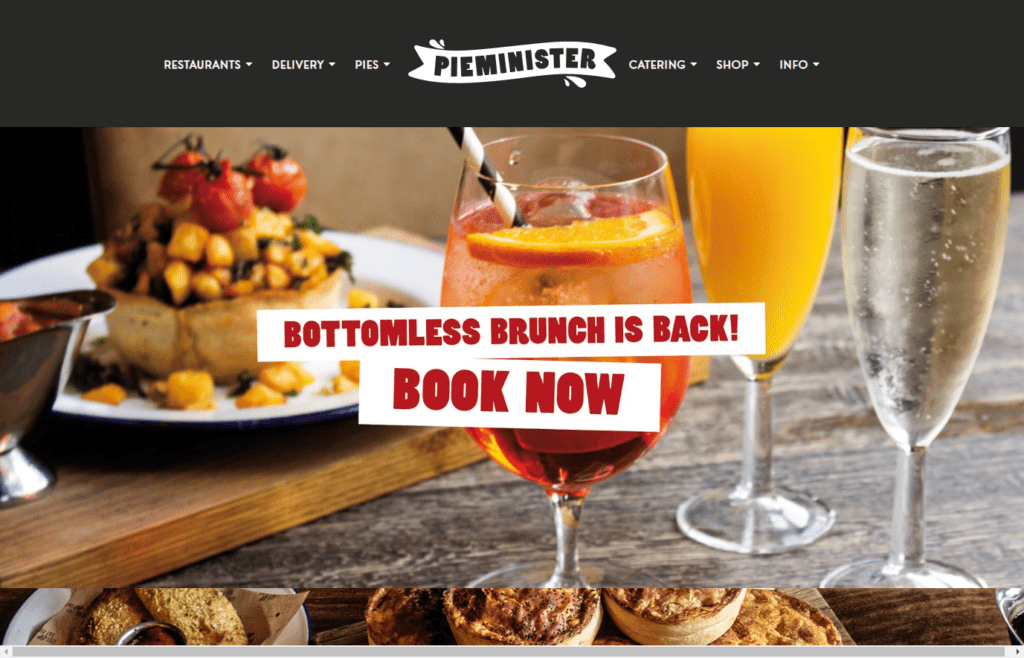
Pieminister is a great example of this. Their website menu is incredibly clear, with only a few options so customers can find exactly what they’re looking for immediately.
Their homepage is also very simple, encouraging you to use the menu items rather than linger on this page.

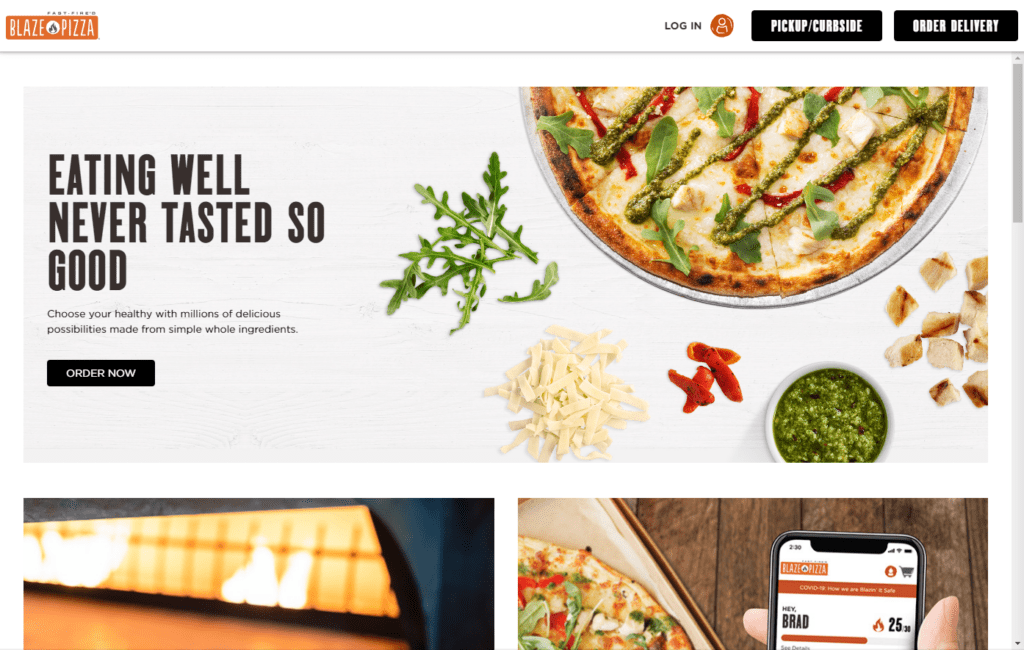
Blaze Pizza also does an excellent job of encouraging customers to do one of two things via their navigation bar: order for pickup or order for delivery.
Potential customers can explore the website more through the menu, but it’s clear what they should do the moment they land on the site.

How to achieve a clean and modern website design?
We know how important it is to have a clean and modern restaurant website design, but how do we actually do it?
This depends entirely on the platform you’re using for your restaurant website.
If you’re using something like Squarespace or Wix, you can find modern or minimalist website themes to use on your website.

If you’re using something like WordPress, you similarly have some options. You can either use a pre-made restaurant website template, or use a page builder like Elementor to act as a restaurant website builder.
To keep things simple and save time (and money). We recommend using a pre-made template. A well-chosen template will help you set up your restaurant website fast and be designed specifically with restaurants in mind.
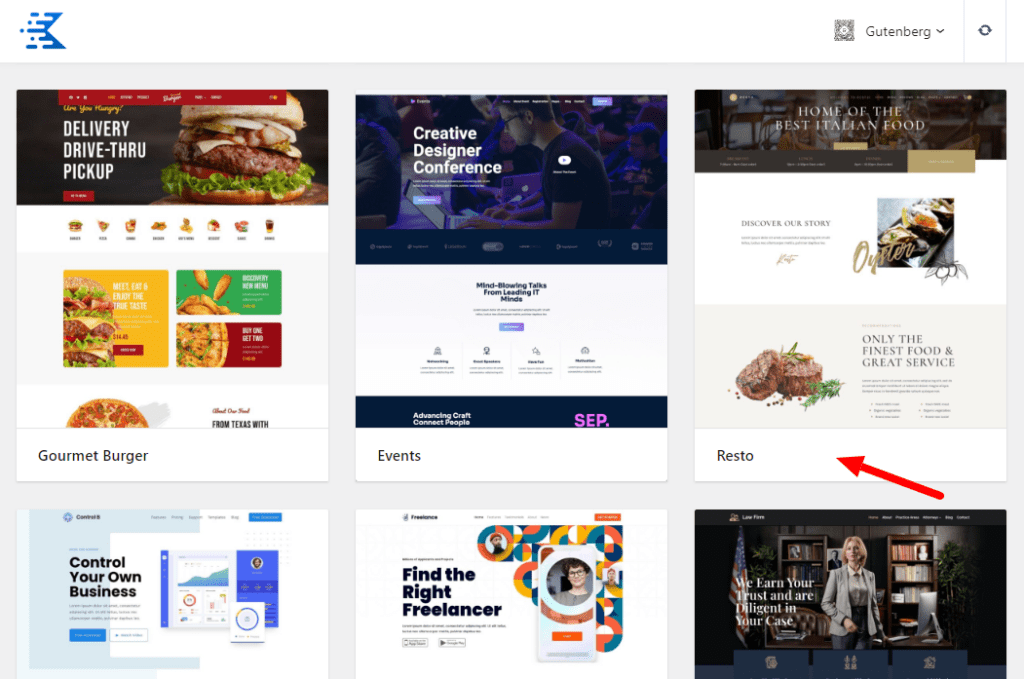
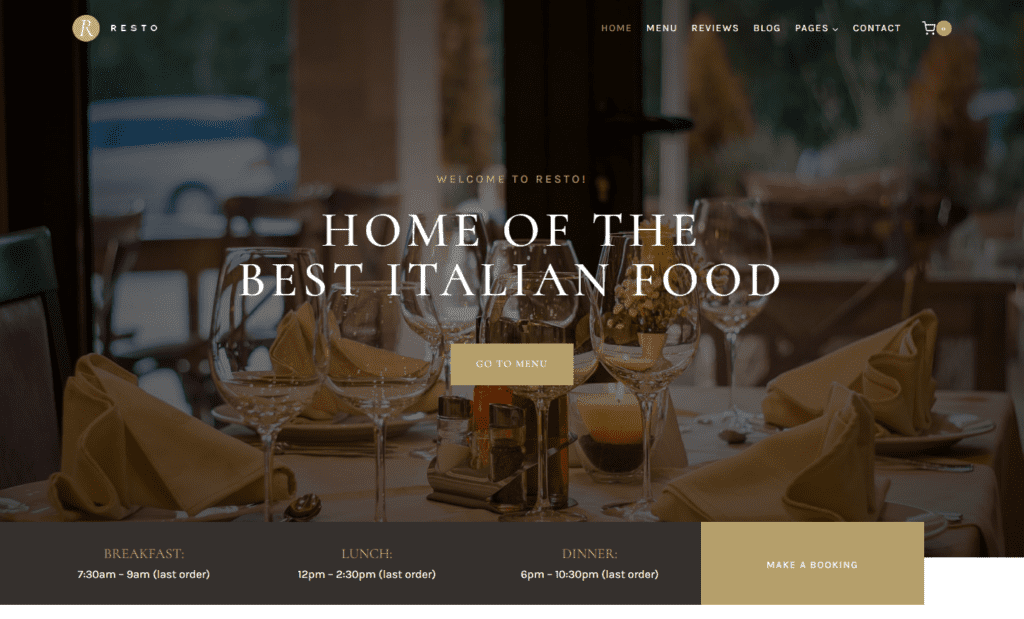
For restaurant websites, we recommend the following templates by Kadence WP:
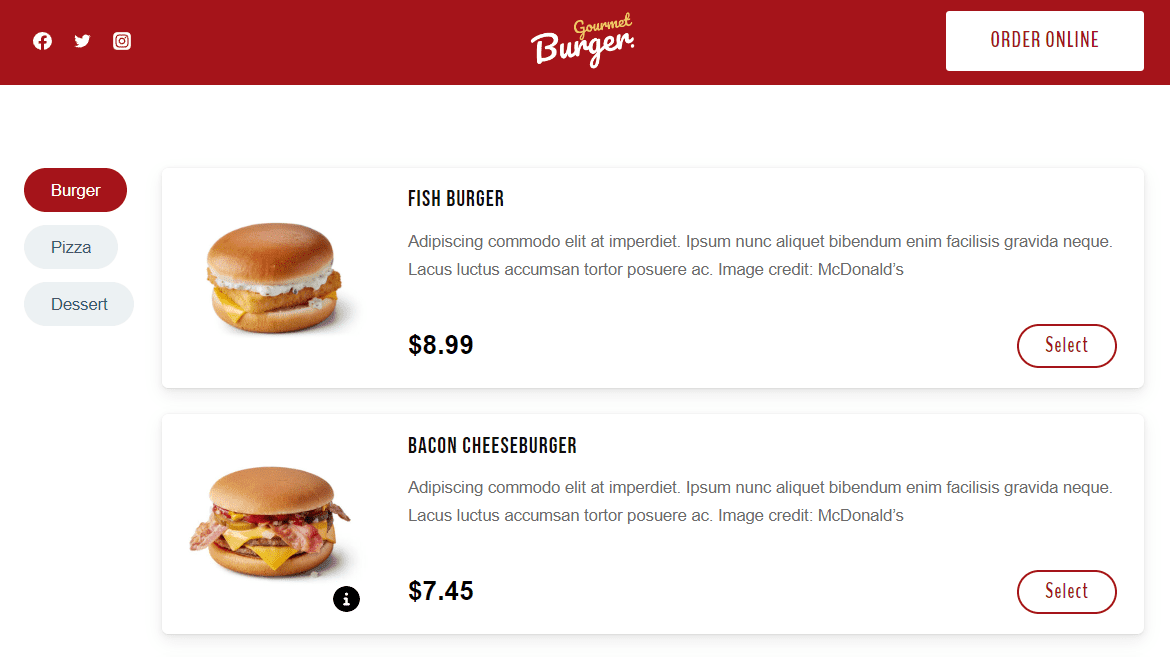
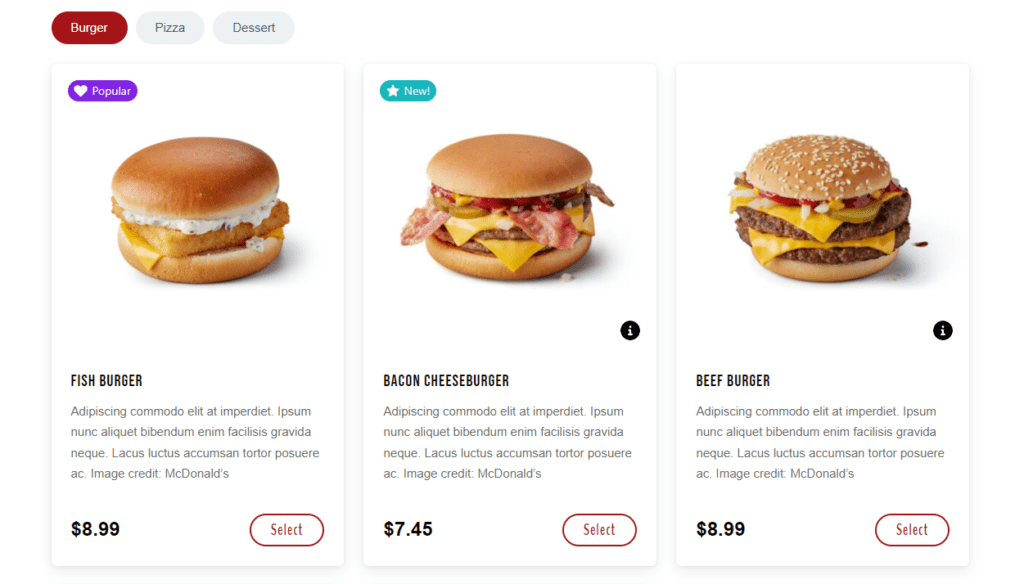
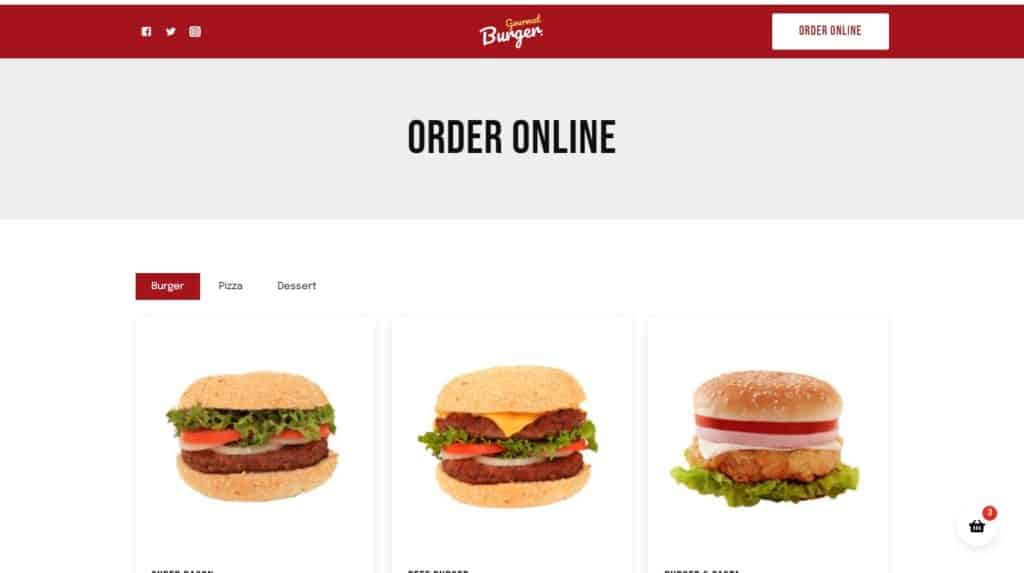
- Gourmet Burger – this theme is built for fast food restaurants which makes it perfect for food-ordering businesses. You can customize it to suit other types of food, but if you’re selling fast food like burgers, pizza, etc., having this theme is a great advantage.
- Wooden Craft – this theme has an amazing layout and a modern look that suits retailers in the food business. With Wooden Craft, you can give your food-ordering website a unique and sophisticated look.

Feature 2: High-quality product photos
High-quality product photographs are one of the most important aspects of your ecommerce restaurant website.
If your photographs do not entice customers, they may well not buy. After all, we eat with our eyes, so your product photography should be one of your top priorities.
The best product photos either resemble the dining experience (showcasing the meal at your location, as it would look to a customer) or are styled to suit your brand.
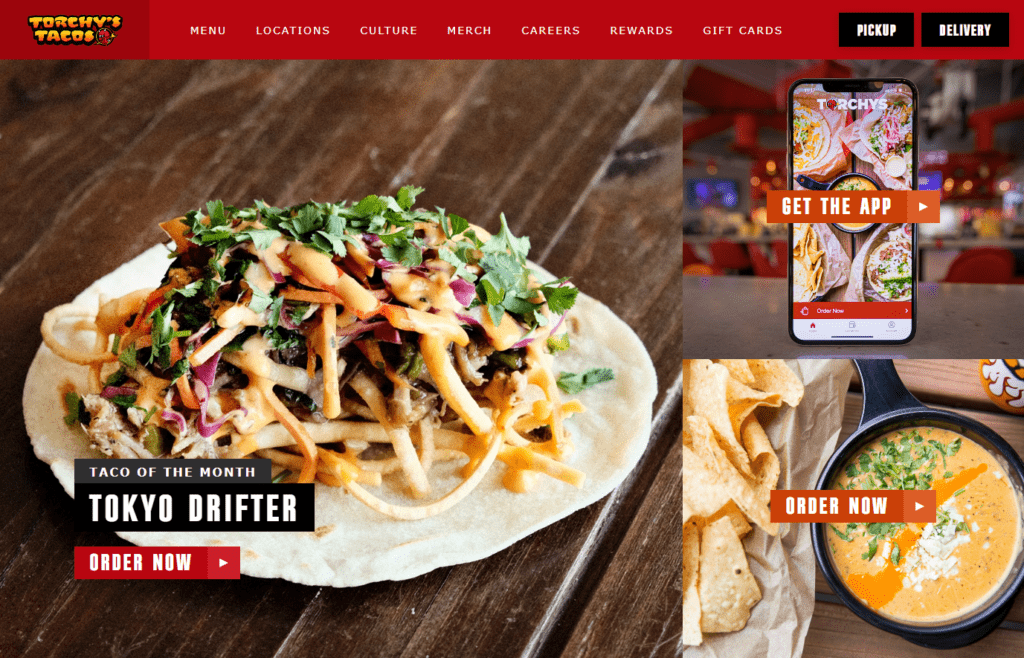
The best website examples of this are Torchy’s Tacos, who show their food in mouth-watering photographs that are rough and ready. These photos make you feel like you know exactly what you’ll be getting.

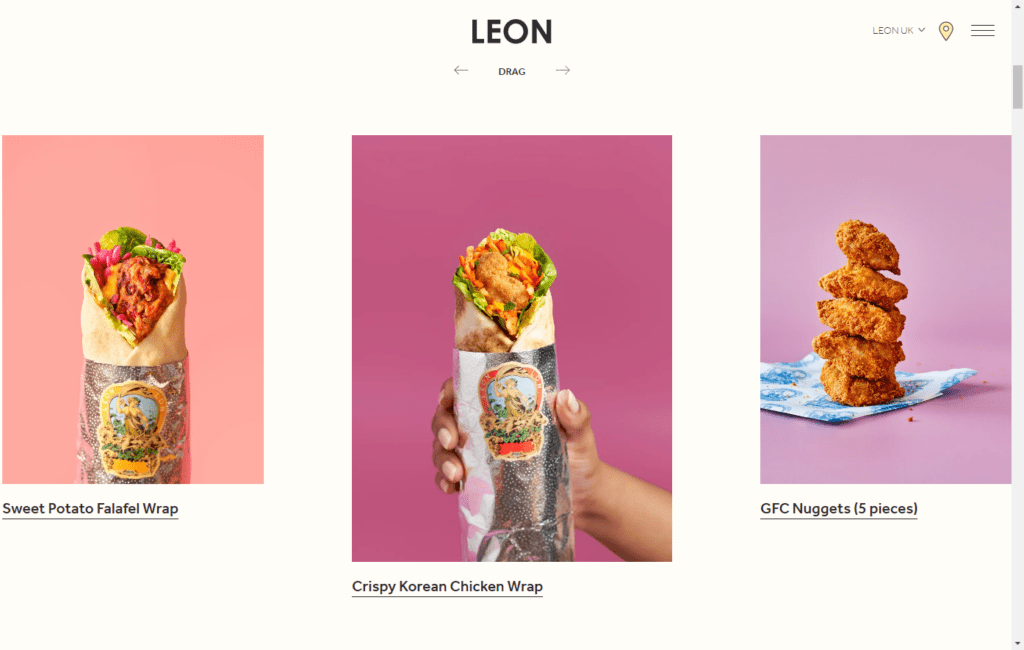
Leon however (a vegan fast-food eatery), have a different take on its product photography. Showing their dishes on colored backgrounds so the food is the star of the show.

Feature 3: An online menu customers can order from
PDF menus just don’t cut it for many restaurants these days. They don’t aid in sales, and they certainly don’t give you control of online ordering.
So if you’re looking to encourage customers to order food directly from your restaurant website, you’ll need a well-structured and easy-to-read menu.

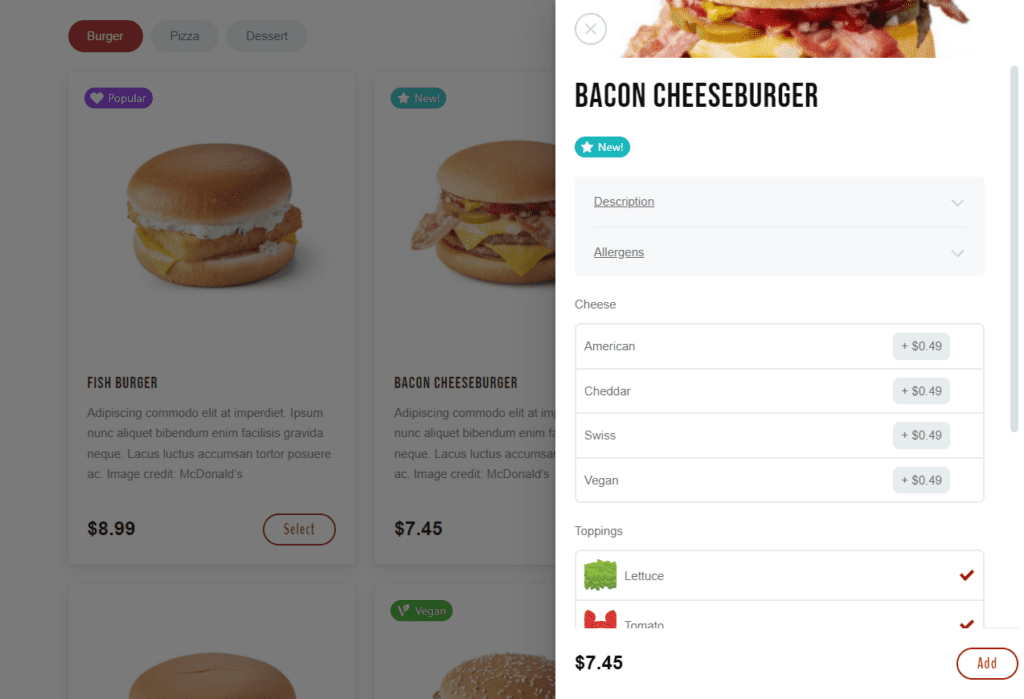
This menu will allow customers to see the details of a dish, from the basics like price, to nutritional information, and more. As well as place orders, customize dishes, and order sides.
To add this to your website, you’ll need the help of a plugin or extension. If you’re using WordPress, we recommend Orderable for the job.

With Orderable, you’ll be able to add a fully-functioning online ordering system to your website. It will take care of everything from your delivery/pickup schedule, to helping you design orderable menus, and more.
The best part? With Orderable, you don’t have to learn any HTML or CSS code. You also don’t have to pay any 3rd-party fees. Just set it up, and it will do the hard work for you.
Feature 4: Nutritional information and dietary labels
Adding nutritional information and dietary labels to your online and in-store menu is a must. If you want to serve as many different customers as possible, this should be a top priority.
Customers want to see, at a glance, what they can order and what they can’t. If they can’t see this when they first land on your site, they may not order.
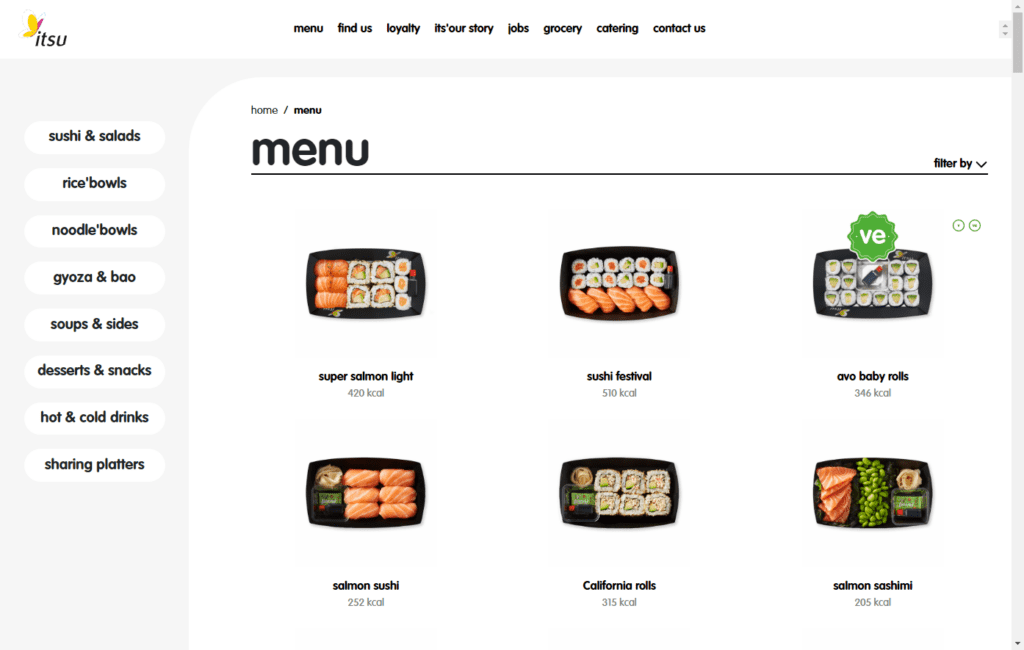
A great example of this is itsu. Their online menu contains labels that show customers which of their items are vegetarian or vegan, and it’s done in an obvious way. This allows customers to place orders quickly without having to read the ingredients of every item.

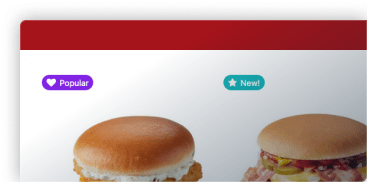
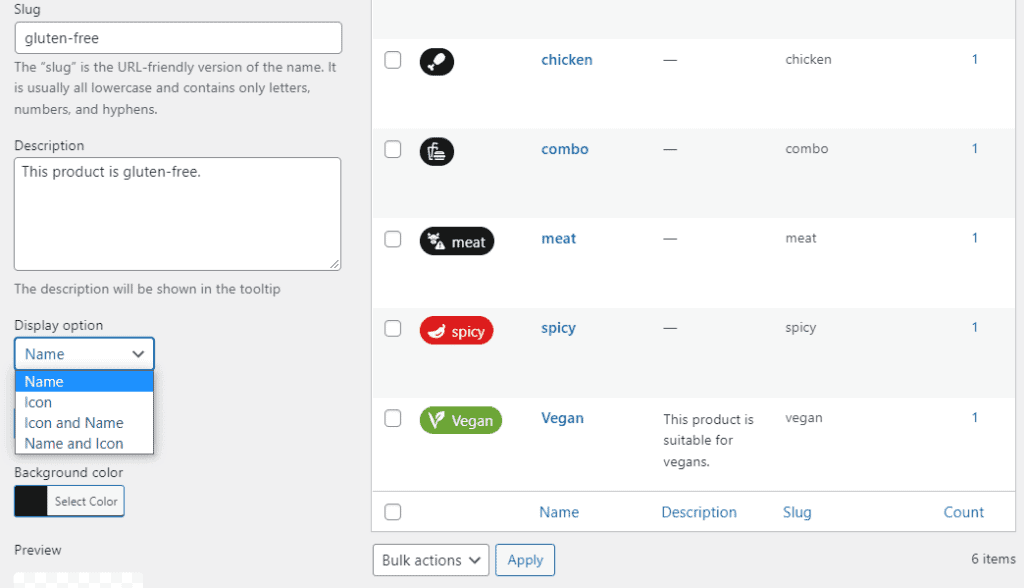
To add dietary labels and nutritional information to your ecommerce store, Orderable has your back. With Orderable, you’re able to create all your labels from scratch.

This way, you can create labels not only for nutritional needs but for new, fast-selling, and chef’s choice items too.
Feature 5: Delivery and pickup time slots
If you have an online menu, customers can order from. You’ll also need to set up your delivery and pickup.
Customers are used to convenient delivery times for takeout food when ordering from well-known delivery apps. So it’s our job, as restaurant owners, to keep up.

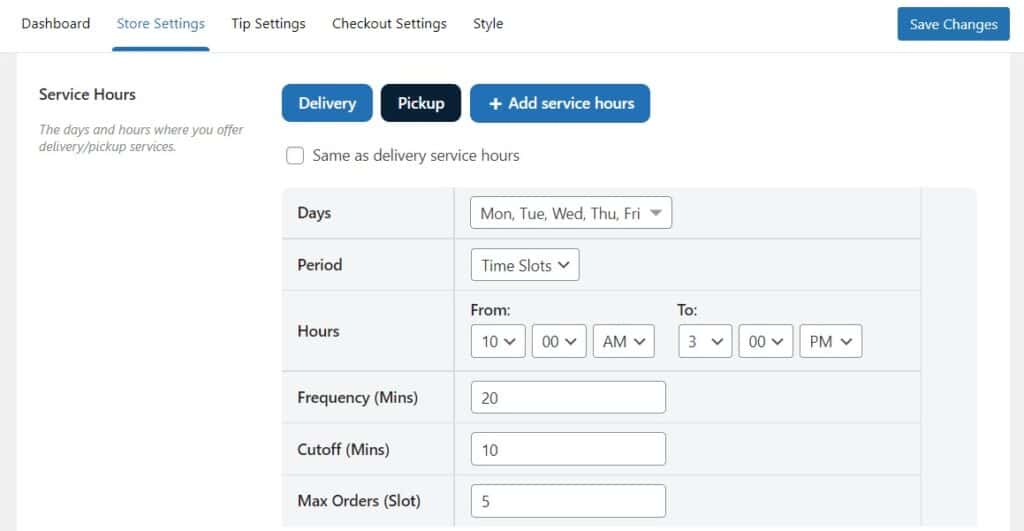
In this case, offering customers specific delivery or pickup time and date slots at the checkout will do the trick. Couple this with sending customers order notifications via WhatsApp and SMS, and you’re onto a winner.
The best part about controlling your own delivery schedule and staff? Not only do you keep your profits, but you also have more control over the quality and training of your drivers. Which means better customer service and fewer mistakes.

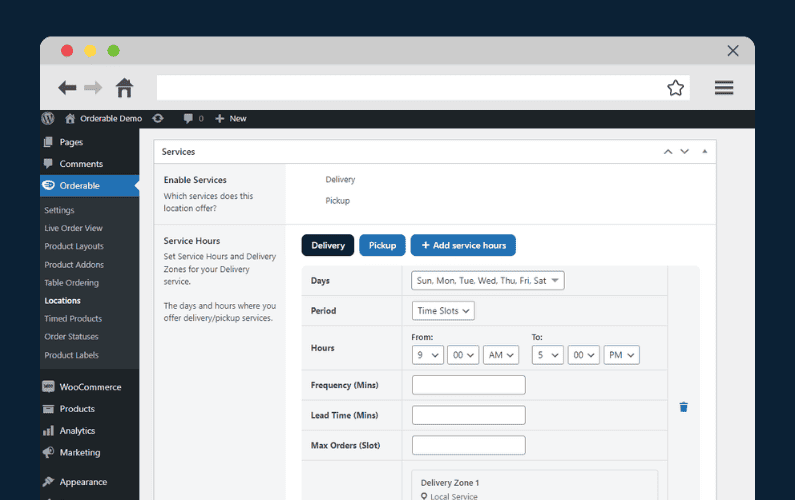
Because Orderable is an all-in-one solution, it allows you to create your own delivery and pickup schedule from scratch. You’ll be able to get specific with lead time, holiday dates, time slots, and more.

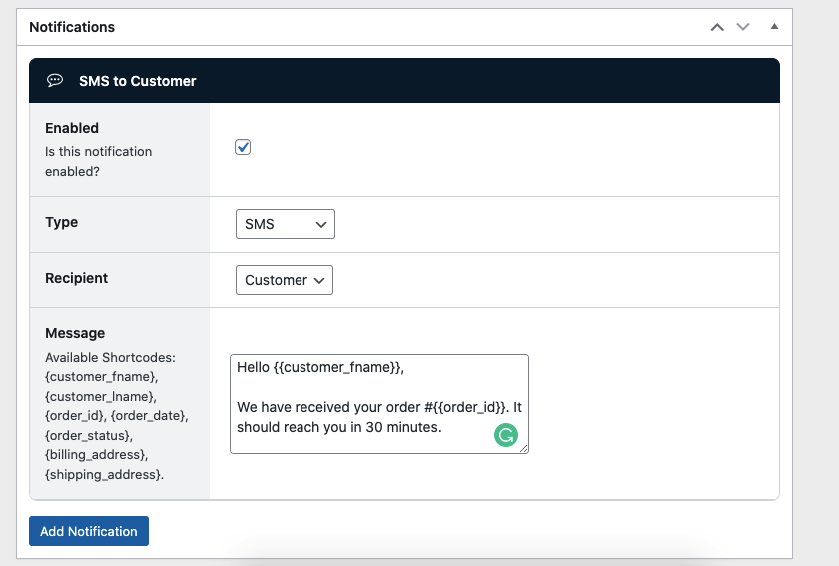
With Orderable’s custom order notifications, you’ll be able to keep customers happy and in the loop. Encouraging them to come back to you directly for more.
Feature 6: In-built methods for increasing sales
If you’re putting in all this effort to improve your restaurant website, then it goes without saying that you also want to increase sales.
After all, your restaurant website is the online face of your business, and it should be working just as hard as your actual brick-and-mortar store.
So just like you would train staff to encourage customers to buy sides or desserts, let’s do the same with your online menu.
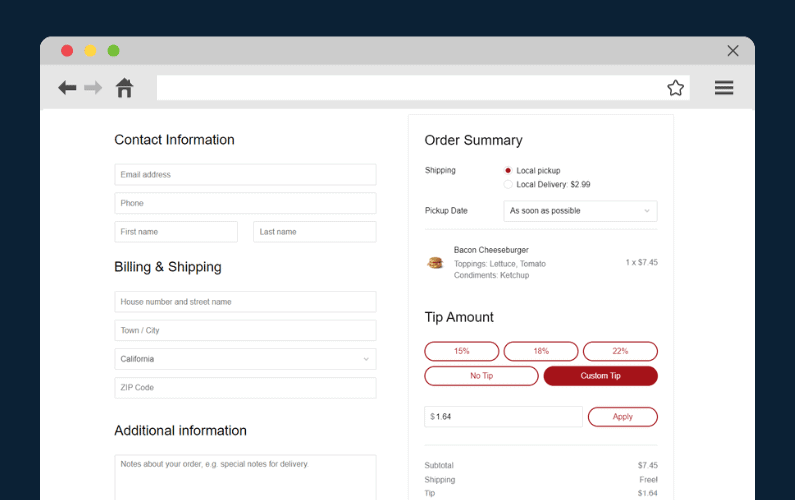
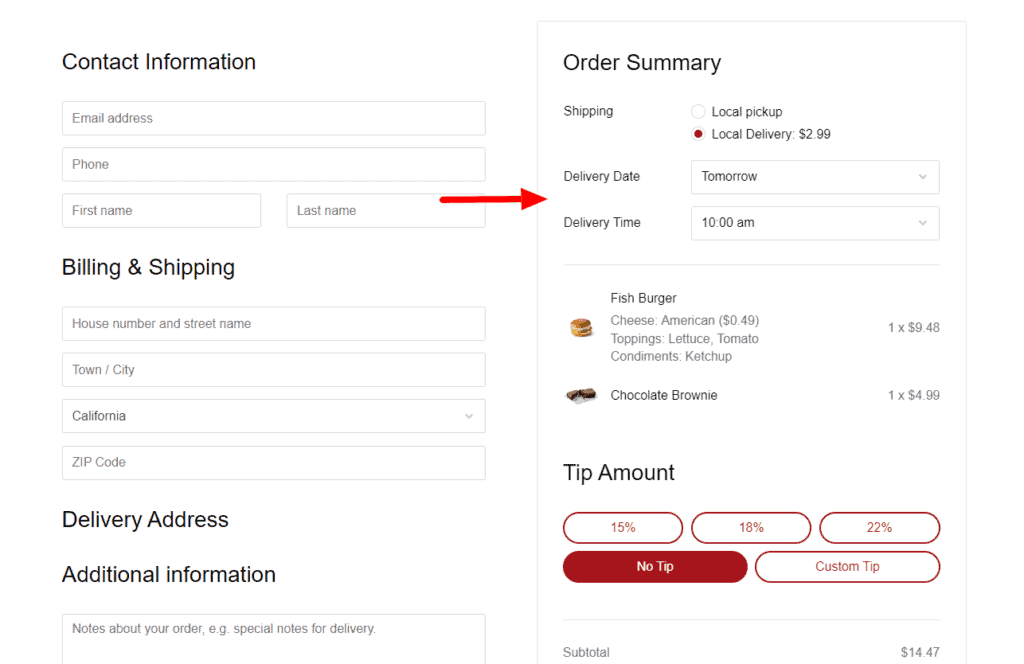
Your menu should be designed to allow for dish customization, complimentary item promotion, and tipping at the checkout.
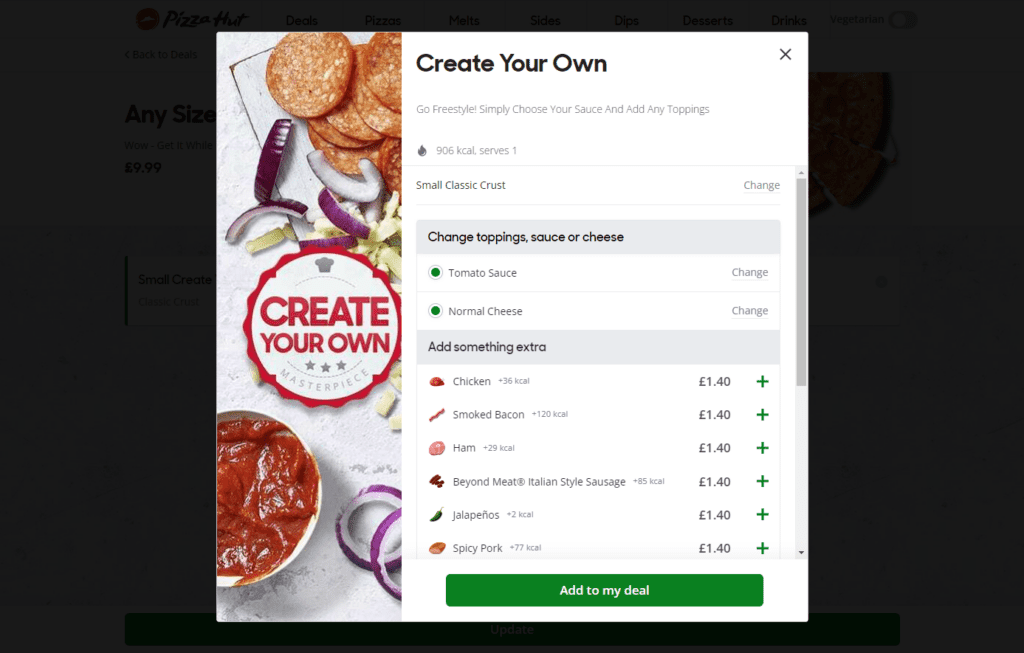
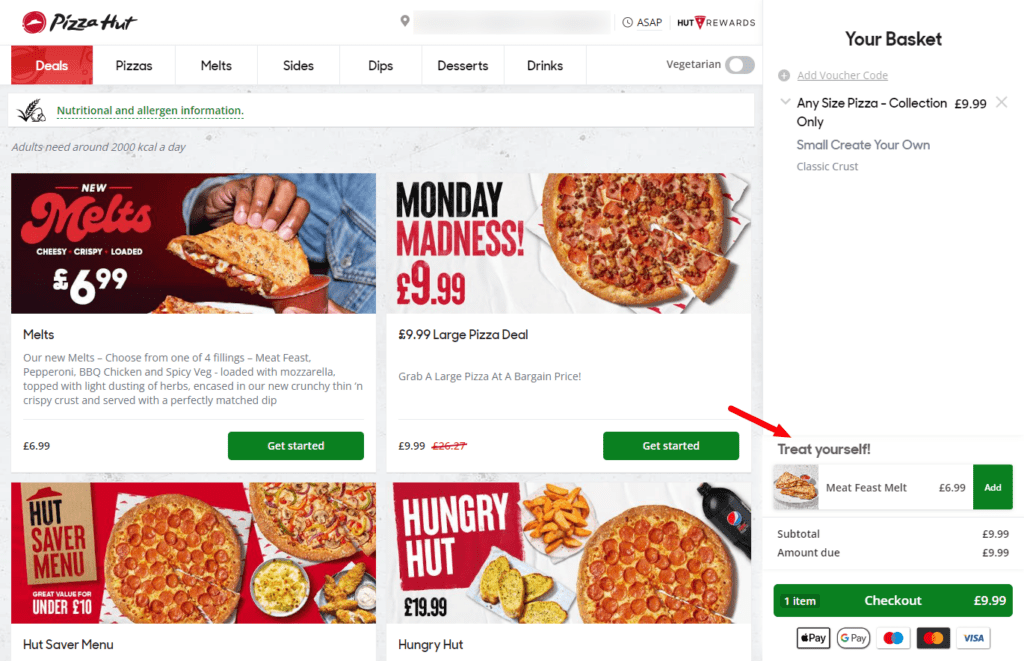
A good example of this is Pizza Hut. Using their online menu, you can customize their pizzeria pizzas to your liking with added extras that they charge for.

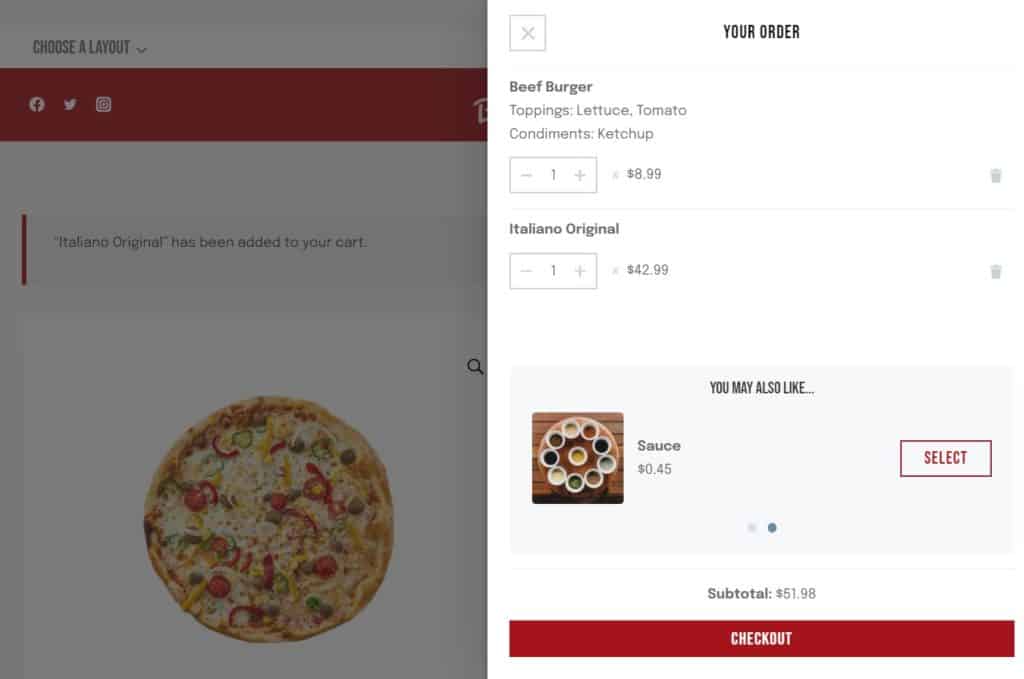
When in your basket, they’ll encourage you to add additional items to your order with just a few clicks.

Of course, with Orderable, you can do just this. You’ll be able to encourage customers to buy additional items like sides or desserts, allow for dish customization, and include tipping at the checkout.

Make your restaurant website a success today
Making a successful restaurant website can be a little trial and error, but it absolutely shouldn’t be difficult to do. With the right tools and using other restaurants as examples, you can create a restaurant website that not only looks good, but makes you more sales in the process.
By using these examples as design inspiration, you’ll be able to create a better user experience for customers. By using the right online ordering system, you’ll be able to make your restaurant operation even smoother.
Don’t miss out on the latest Orderable news!
Sign up for our newsletter to receive the latest news from the blog, you’ll get pinged every week with a digest of the latest updates.

Related Articles
How to Create Online Ordering for Your Restaurant
How to Add a Tip at the Checkout in WooCommerce
SEO for Restaurants: How to Improve in 2024
Get Your Restaurant Online With Orderable
The WooCommerce plugin designed to help restaurants take orders online – with no added fees!
View Pricing